Updatováno: 15. 3. 2017
Úkol z lekce 3
Meme generátor II: Ze šablony
Úkolem je opět naprogramovat Meme generátor. Úkol je rozdělen na 3 levely.
Demo úkolu celého úkolu (level 03) můžete vidět zde:
https://koala.tomcat.cloud/ukol03/
Level 1 - Dokončení generátoru výroků z hodiny
Na hodině jste začaly generátor výroků.
Dokončete ho.
Tento level je psán retrospektivně, protože jsme začaly spolu
a některé kroky už máte hotové.
Pokud jste jej nestihly celý, pokračujte od místa, kam jste došly.
Postup
-
Vyšly jste z prázdného projektu WebLekce03/ZakladniWebovaAplikace,
který jste si zkopírovaly na WebLekce03/20-Vyroky
-
Vaše kolegyně, webová návrhářka, vám dodala statickou předlohu webu:
WebLekce03/Sablona vyroku
-
Statickou předlohu HTML bylo nutné vložit do projektu.
-
Samotný soubor HTML (WebLekce03/Sablona vyroku/vyrok.html) bylo nutné přetvořit na šablonu JSP a vložit ho do projektu do chráněné složky VAS_PROJEKT/web/WEB-INF/view/vyrok.jsp
-
Soubor .html jste přejmenovaly na .jsp
-
Na začátek šablony JSP jste místo hlavičky HTML:
<!doctype html>
<html>
<head>
...
vložily hlavičku JSP:
<%@page contentType="text/html;charset=UTF-8" language="java"
%><%@taglib prefix="jstl" uri="http://java.sun.com/jsp/jstl/core"
%><!doctype html>
<html>
<head>
...
-
Statické soubory (jako kaskadové styly a obrázky) jste jednoduše překopírovaly do složky se statickými soubory (VAS_PROJEKT/web)

-
Rozběhly jste webovou aplikaci, se šablonou a controllerem
-
Do třídy HlavniController jste přidaly:
@Controller
public class HlavniController {
@RequestMapping("/ukazka.html")
public ModelAndView zobrazUkazku() {
ModelAndView modelAndView = new ModelAndView(
"/WEB-INF/view/ukazka.jsp");
modelAndView.addObject("jmeno", "Kamil");
return modelAndView;
}
@RequestMapping("/vyrok.html")
public ModelAndView zobrazVyrok() {
ModelAndView modelAndView = new ModelAndView(
"/WEB-INF/view/vyrok.jsp");
return modelAndView;
}
}
-
V souboru VAS_PROJEKT/web/index.html jste změnily testovací odkaz:
<h3>Zkuste zde: <a href="vyrok.html">vyrok.html</a></h3>
-
Do šablony vyrok.jsp jste přidaly zástupny symbol ${veta} a naplnily jste odpovídající klíč v modelu:
-
Do třídy HlavniController jste přidaly:
<%@page contentType="text/html;charset=UTF-8" language="java"
%><%@taglib prefix="jstl" uri="http://java.sun.com/jsp/jstl/core"
%>
<jsp:useBean id="veta"
type="java.lang.String"
scope="request"/>
<html>
<head>
<meta charset="utf-8">
<title>Vtipn výroky</title>
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<div class="textovepole">
<h1>${veta}</h1>
</div>
</body>
</html>
-
Klíč
veta je nutný nastavit v modelu:
@Controller
public class HlavniController {
@RequestMapping("/ukazka.html")
public ModelAndView zobrazUkazku() {
ModelAndView modelAndView = new ModelAndView(
"/WEB-INF/view/ukazka.jsp");
modelAndView.addObject("jmeno", "Kamil");
return modelAndView;
}
@RequestMapping("/vyrok.html")
public ModelAndView zobrazVyrok() {
ModelAndView modelAndView = new ModelAndView(
"/WEB-INF/view/vyrok.jsp");
modelAndView.addObject("veta", "Když jsem přijížděl domů, ...");
return modelAndView;
}
}
-
Do třídy HlavniController jste přidaly seznam výroků a změnily metodu zobrazVyrok() tak,
aby místo pevného výroku do modelu přidával náhodný výrok.
@Controller
public class HlavniController {
@RequestMapping("/ukazka.html")
public ModelAndView zobrazUkazku() {
ModelAndView modelAndView = new ModelAndView(
"/WEB-INF/view/ukazka.jsp");
modelAndView.addObject("jmeno", "Kamil");
return modelAndView;
}
List<String> vyroky = Arrays.asList(
"Když jsem přijížděl domů, vjel jsem omylem do jiného dvora a naboural do stromu, protože ho doma na tomto místě nemám.",
"To druhé auto do mne nabouralo bez jakéhokoliv předchozího varování.",
"Myslel jsem, že mám stažené okénko. Zjistil jsem ale, že je zavřené, když jsem vystrčil ruku ven.",
"Srazil jsem se se stojícím nákladním automobilem, když přijížděl z opačného směru.",
"Ten dědula, kterého jsem porazil, by se na druhou stranu silnice stejně nedostal.",
"Chodec do mne narazil a pak mi skočil pod auto.",
"Ten chodec váhal, kterým směrem se má vydat, tak jsem ho přejel.");
@RequestMapping("/vyrok.html")
public ModelAndView zobrazVyrok() {
ModelAndView modelAndView = new ModelAndView(
"/WEB-INF/view/vyrok.jsp");
Integer cisloVyroku = (int)(Math.random()*vyroky.size());
String jednaVeta = vyroky.get(cisloVyroku);
modelAndView.addObject("veta", jednaVeta);
return modelAndView;
}
}
Level 2 - Meme generátor
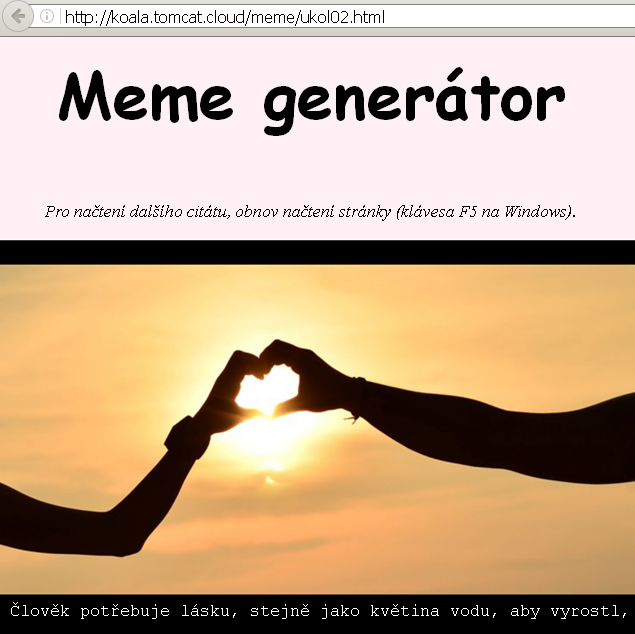
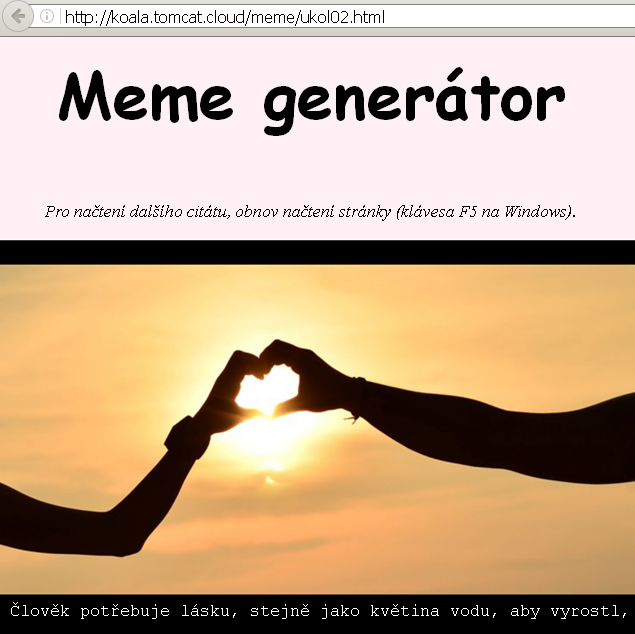
Vytvořte stejný Meme generátor jako v minulém domácím úkolu,
jen tentokrát bude založen na šabloně JSP a
nebudete celou stránku generovat ve formě Stringu
uvnitř metody zobrazVyrok().

Demo úkolu můžete vidět na
https://koala.tomcat.cloud/ukol02/
Postup
-
Nejprve si pořiďte statickou předlohu z vašeho minulého Meme generátoru.
Pokud by vám minulý generátor nefungoval,
lze vyjít z naší předlohy
WebLekce03/Sablona meme generatoru,
ale využijte ji jen v případě nouze.
-
Běžte v prohlížeči na stránku s vaším náhodným memem (např. https://koala.tomcat.cloud/ukol02/ukol02.html).
-
Klikněte na stránce pravým tlačítkem a zvolte Zobrazit zdrojový text stránky
-
Zkopírujte text stránky (Ctrl+C nebo Command+C)
-
Založte v IntelliJ IDEA v soubor VAS_PROJEKT/web/WEB-INF/view/meme.jsp a vložte do něj obsah schránky (Ctrl+V nebo Command+V)
-
Do VAS_PROJEKT/web zkopírujte všechny obrázky a kaskádové styly z webu (do odpovídajících podsložek).
-
Přetvořte statickou předlohu HTML na šablonu JSP stejně, jako v minulém levelu.
-
Zprovozněte generování náhodného text a obrázek podobně jako v minulém bodě se statickým textem v modelu pro zastupný symbol ${veta} a ${obrazek}
-
Přidejte do třídy HlavniController vaše výroky z minulého Meme generátoru a nechejte je náhodně generovat, stejně jako cestu k obrázku
Po dokonceni tohoto levelu jej bud muzete publikovat na vas cloud jako /ukol03
nebo muzete zkusit bonus level 3 a publikovat az ten.
Level 3 - bonus level

Vytvořte web "Jen pro holky".
V podstatě takový meme generátor na steroidech.
Pokaždé se vygenerují tři náhodné výroky a tři náhodné obrázky.
Je nutné zaručit, aby na stránce nebyly nikdy žádné dva stejné.
Demo úkolu můžete vidět zde na
https://koala.tomcat.cloud/ukol03/
Postup
-
Opět vyjděte z projektu WebLekce03/ZakladniWebovaAplikace.
Obsah této složky zkopírujte do složky WebLekce03-Ukol/30-Jen_pro_holky.
-
Použijte Hančinu statickou předlohu HTML
WebLekce03-Ukol/Predloha Jen_pro_holky z archívu Java2Web-Ukol03-heslo_czechitas.7z.
Publikování do cloudu
-
Projekt zkuste pustit z IntelliJ IDEA, zkontrolujte ve webovém prohlížeči
a pokud funguje, projekt zastavte.
-
Pusťte lokálně webový server Tomcat
-
Na Windows najdete Tomcat v C:/Java-Training/Tomcat,
na Macu je v /Users/VAS_PROFIL/Java-Training/Tomcat.
Této složce budeme zkráceně říkat TOMCAT.
-
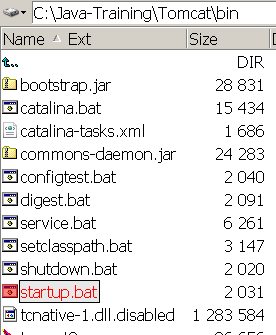
Spusťte soubor startup.bat nebo startup.sh ze složky TOMCAT/bin

-
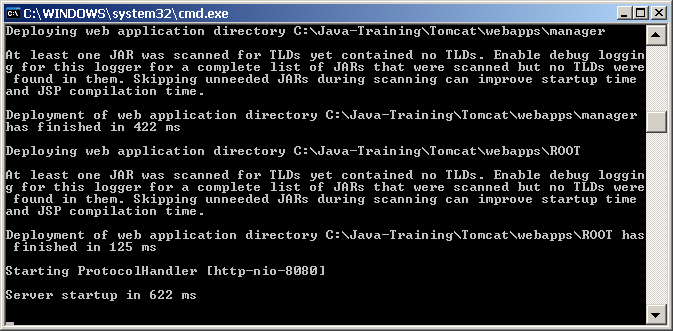
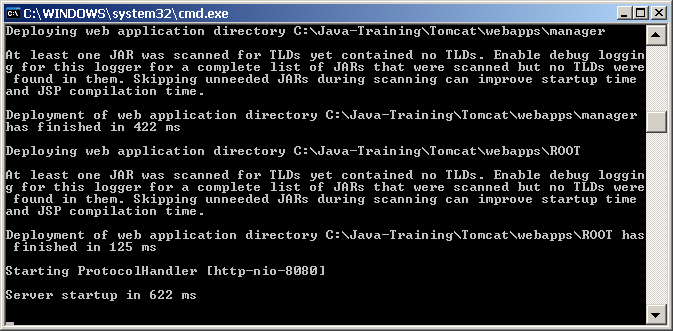
Vyskočí na vás okno Tomcatu. Důležitý je nápis
Starting protocol handler
a Server startup. Pokud tam nejsou nebo je tam uvedena nějaká chyba,
napište Kamilovi na FB.

-
Presvědčte se, že funguje. Zjistíte to tak, že ve webovém prohlížeči otevřete
http://localhost/.
Případně http://localhost:8080/,
pokud používáte tuto adresu.

-
Nasaďte vaši web aplikaci do lokálního webového serveru Tomcat jako /ukol03 a vyzkoušejte http://localhost/ukol03/ (případně http://localhost:8080/ukol03/).
-
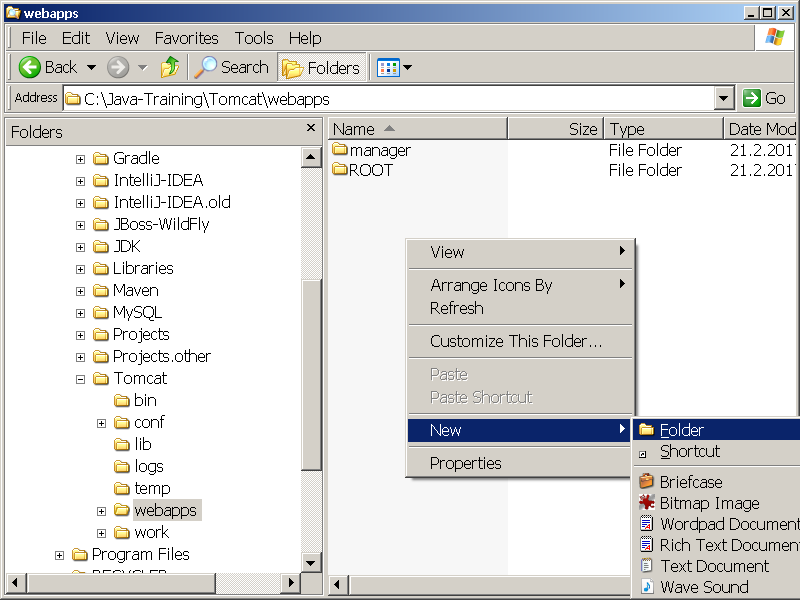
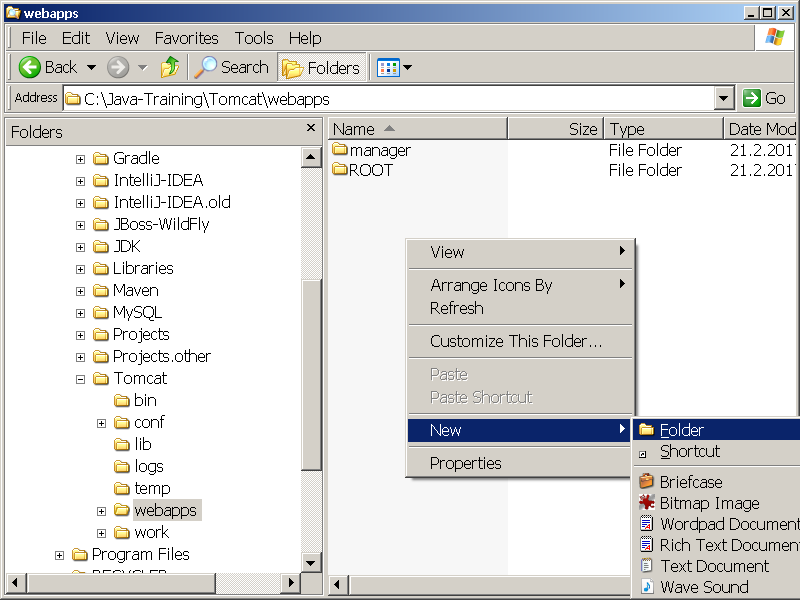
Webové aplikace se nasazují do složky TOMCAT/webapps
-
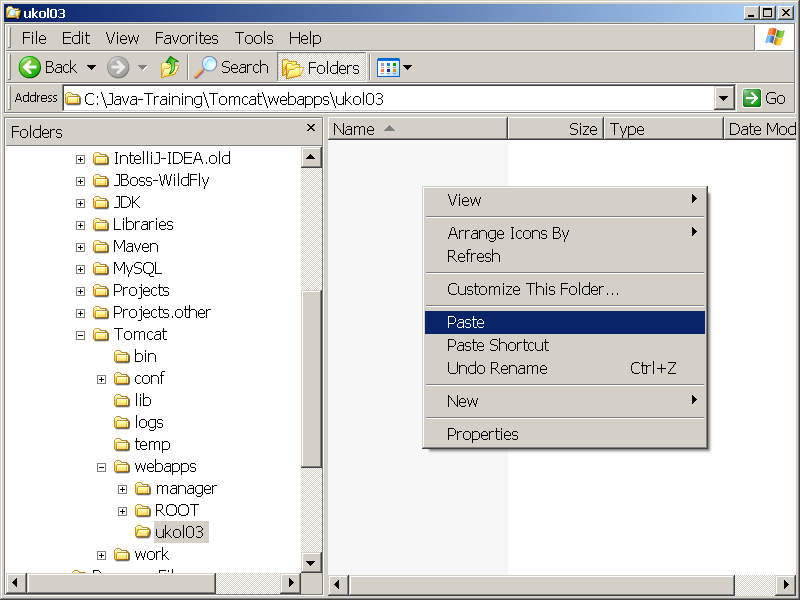
Je tedy nutné vytvořit složku TOMCAT/webapps/ukol03

-
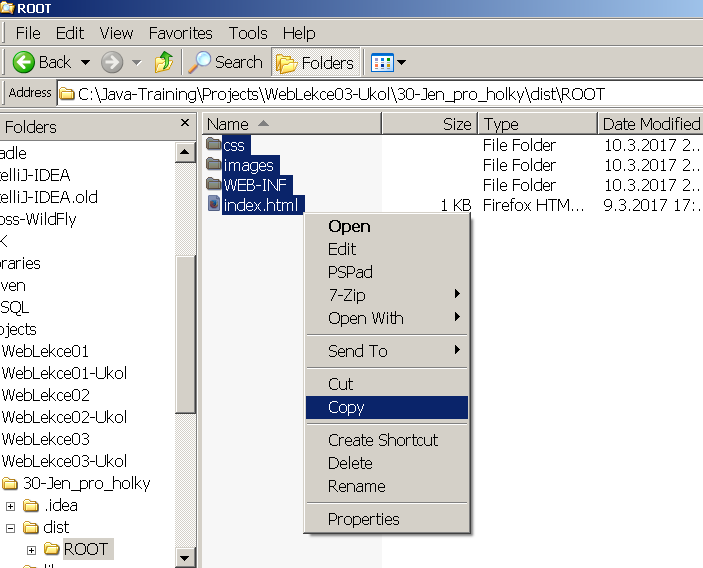
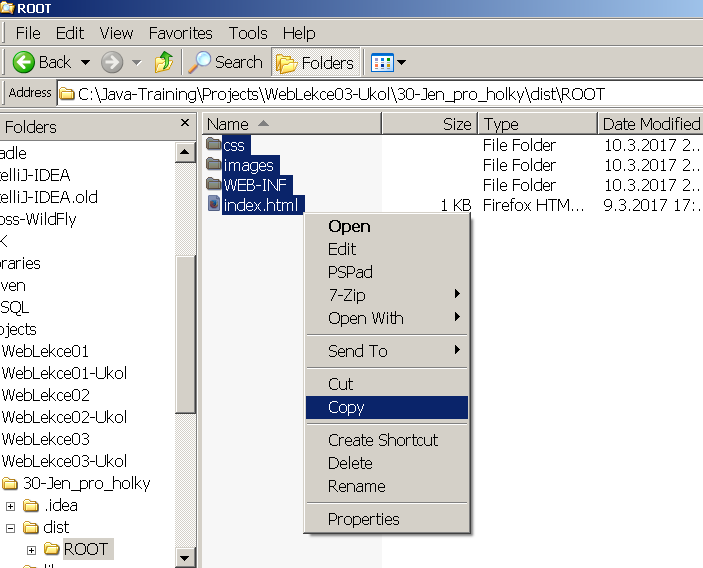
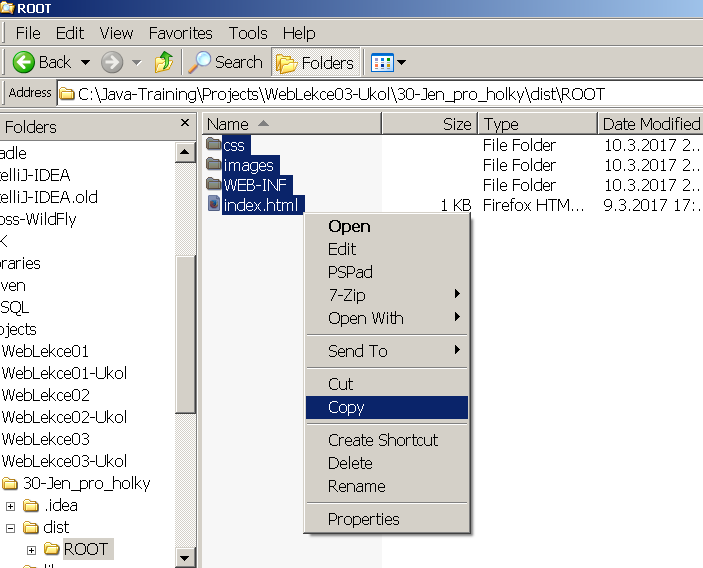
Obsah složky VAS_PROJET/dist/ROOT zkopírujte do schránky (Ctrl+C nebo Command+C)

-
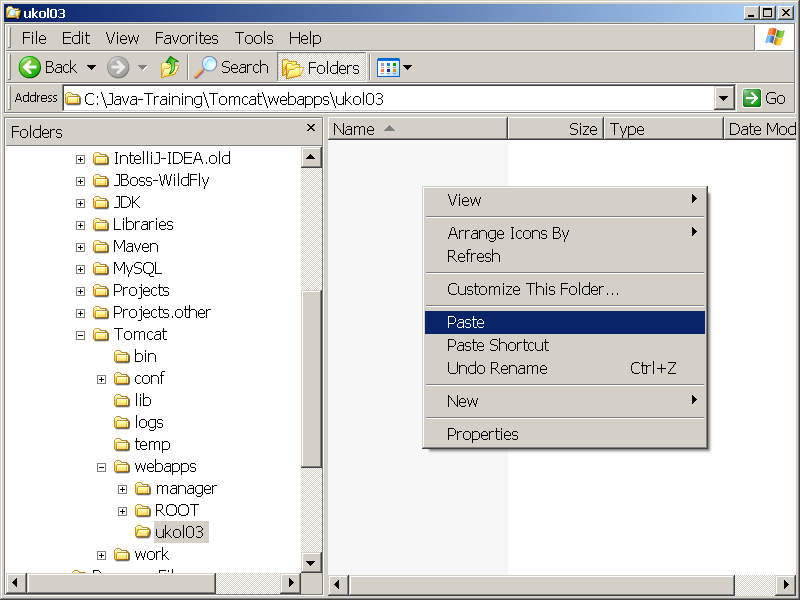
Obsah schránky vložte do TOMCAT/webapps/ukol03

-
Případné problémy dolaďte v IntelliJ IDEA a opravenou aplikaci zkuste nasadit tímto způsobem do lokálního Tomcatu znovu.
-
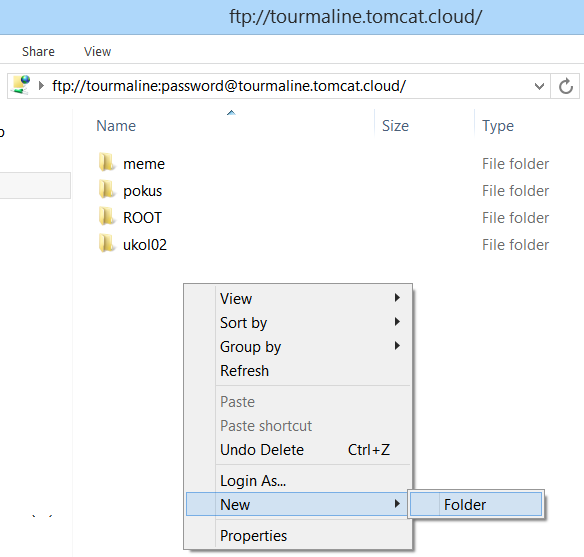
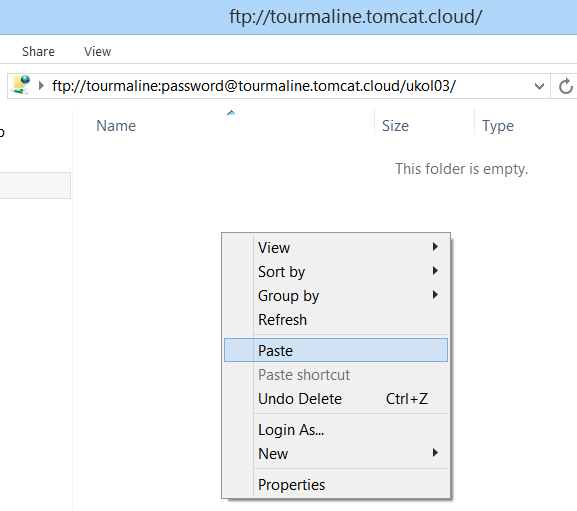
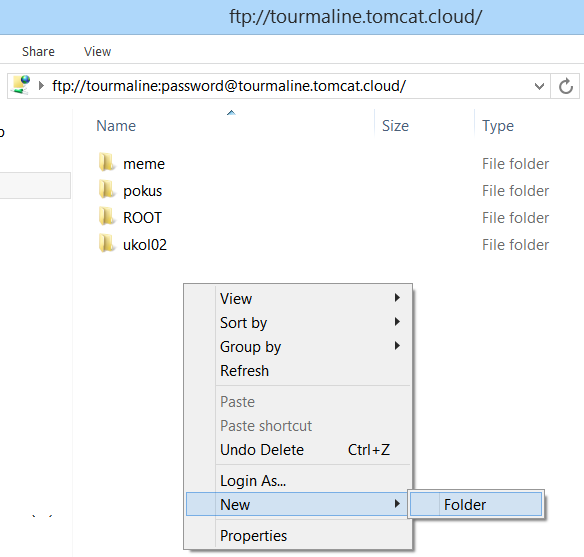
Otevřete si FTP v cloudu v průzkumníkovi: ftp://drahokam:password@drahokam.tomcat.cloud/
Pokud používáte nějakého jiného FTP klienta:
Adresa: drahokam.tomcat.cloud
Port: 21
Username: drahokam
Password: password
Pokud by byl problém s připojení a FTP klient by se vás ptal na pasivní mód, klidně jej povolte
-
Vytvořte na FTP složku /ukol03

-
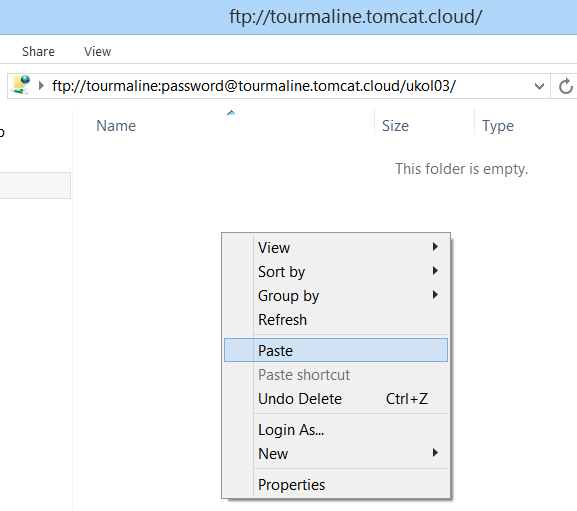
Nakopírujte do ní výslednou webovou aplikaci ze složky VAS_PROJEKT/dist/ROOT


-
Iniciujte restart webové aplikace v cloudu
-
V editoru IntelliJ IDEA si otevřete váš lokální soubor VAS_PROJEKT/dist/ROOT/WEB-INF/web.xml a změňte ho. Stačí připsat libovolný znak a hned jej odmazat.
-
Nakopírujte pouze tento jeden soubor VAS_PROJEKT/dist/ROOT/WEB-INF/web.xml na cloud tak, aby přepsal původní soubor na FTP: /ukol03/WEB-INF/web.xml
-
Vydržte zhruba 5 sekund, než se webová aplikace restartuje.
-
Vyzkoušejte v prohlížeči http://drahokam.tomcat.cloud/ukol03/
- Do složky /ukoly na FTP nahrajte celý zazipovaný projekt pro každý level zvlášť.
Na FTP tedy chceme soubory:
- /ukoly/Ukol03-Level1-projekt.7z
- /ukoly/Ukol03-Level2-projekt.7z
- a případně /ukoly/Ukol03-Level3-projekt.7z
(Je povolenou použít zip místo 7z)
- Do alba na Facebooku
(facebook.com/media/set/...)
přidejte snímek obrazovky vaší webové stránky,
do popisku vložte adresu svého úkolu
(http://drahokam.tomcat.cloud/ukol03/)
a můžete dál připsat libovolný text
Poznámky